前言
前端展示页面我选择了LayIM,原因嘛 好看的UI页面,完善的文档,完成度非常高的封装,不需要考虑前端的东西,将重心放在后端的业务实现。
以下是对LayIM的部分展示,已经文档的一些我自己的见解,部分内容来自于LayIM官网和开发文档
特别说明:LayIM是收费的
LayIM的体验
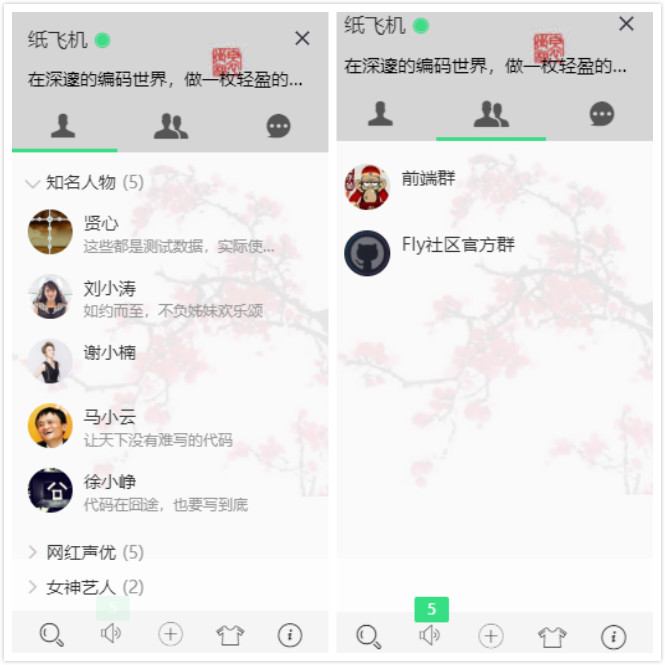
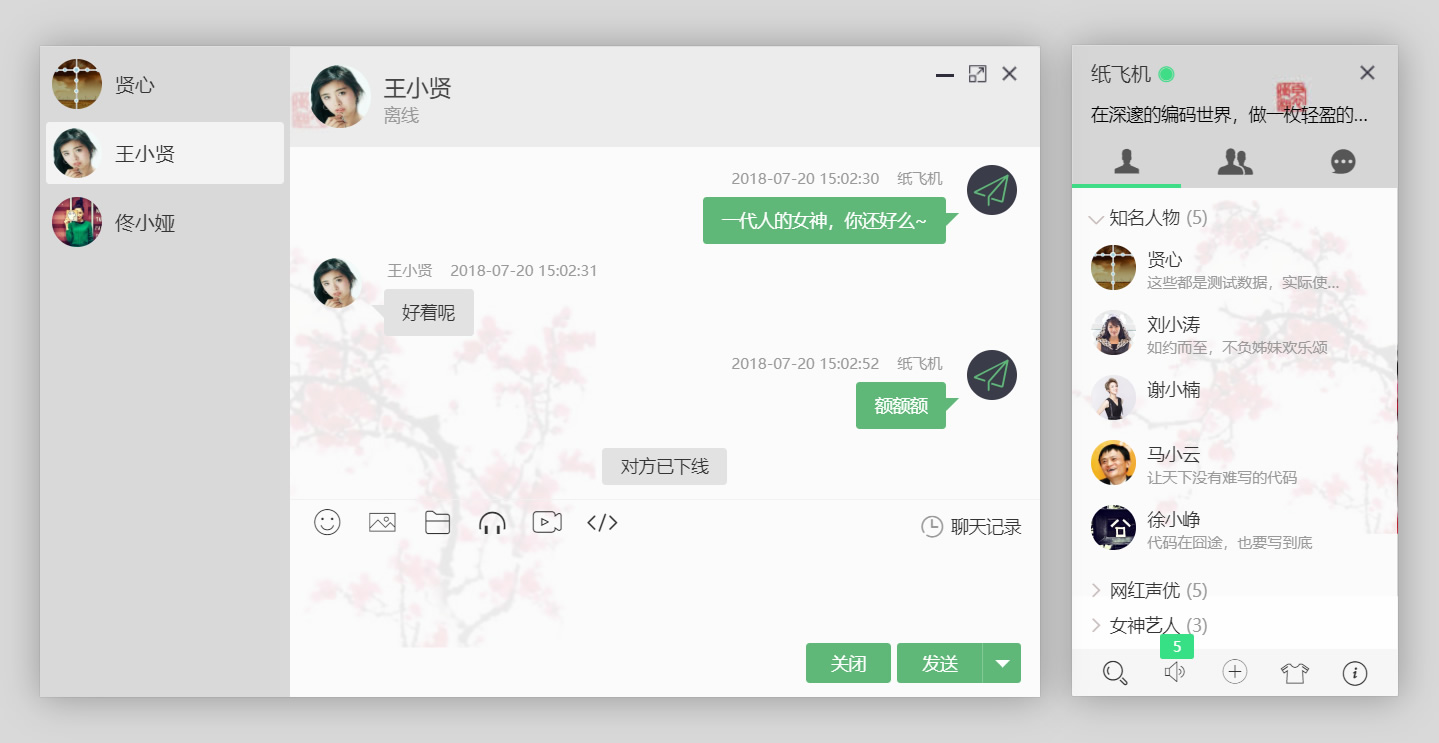
这是LayIM加载完成后的页面
初始化
前端页面的引入
1 | layui.use('layim', function(layim){ |
返回的数据格式为JSON格式
1 | { |
- code:返回的状态,其中0表示成功,其它表示失败
- msg:返回的消息
- data:返回的数据
- mine:当前登录人的个人信息,包括签名、头像等信息
- friend:好友列表
- group:群组列表
详细的解释可以官网的文档,写的真的很详细。
而且还有移动端的展示
结束
仅仅为了展示LayIM的魅力,就不进行具体的展示效果了,有基础的看看文档就一目了然。
推荐一个前端 UI 框架Layui, LayIM是Layui中的一个收费模块
更多的LayIM接入案例